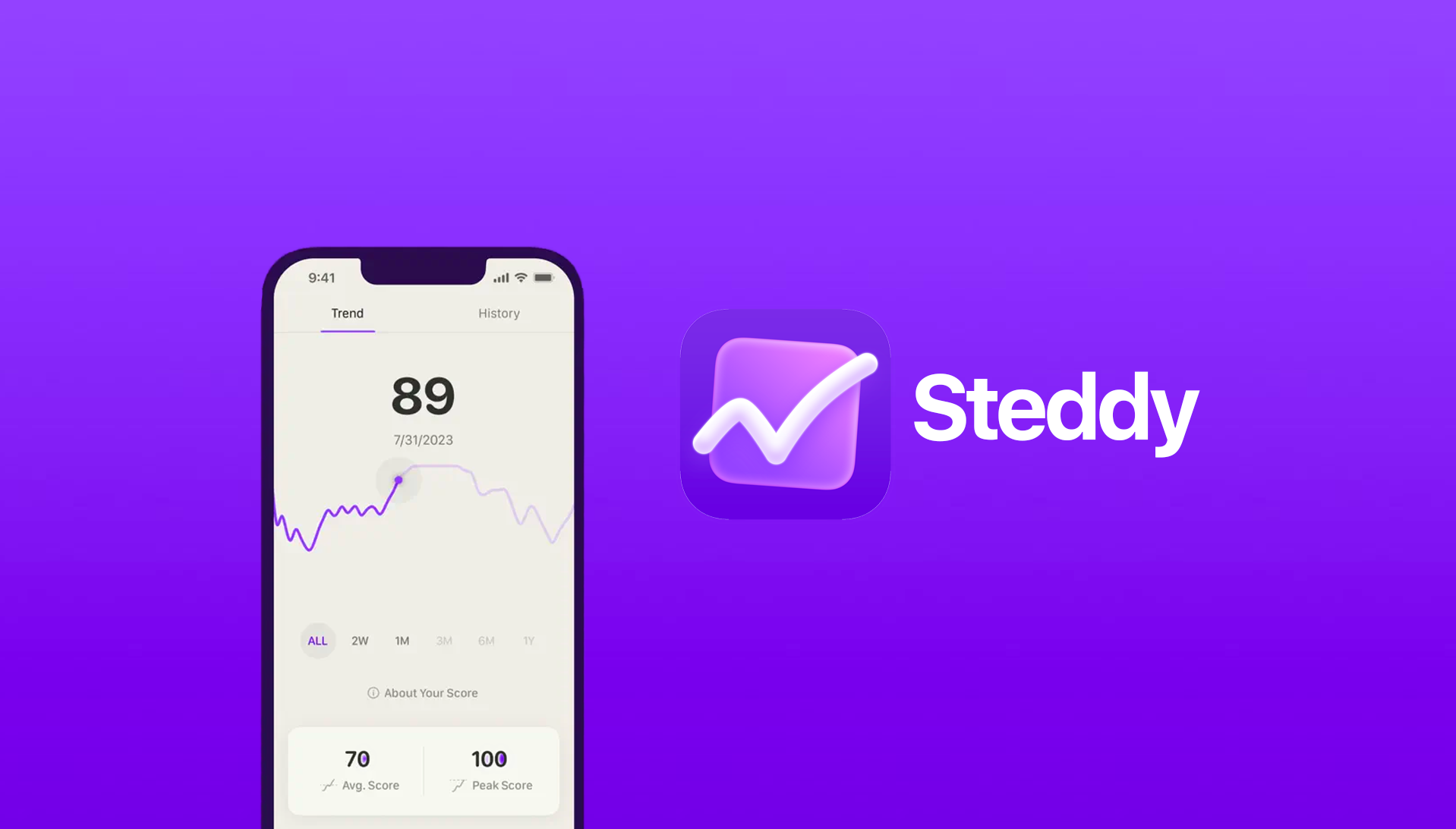
At our consulting company, we had the opportunity to work on an exciting project called Steddy. Steddy is an exercise tracking app that empowers users to stay on top of their fitness routines effortlessly. In this article, we’ll delve into the process of building this app using React Native, highlighting the challenges, solutions, and the key libraries we employed to achieve the app’s smooth user experience.
Understanding Steddy
Steddy is designed to be fully flexible, allowing users to choose any activity for each day of the week and add new activities on the fly. The focus of the app is simplicity, providing a distraction-free environment to help users focus on their exercise performance. Additionally, Steddy offers clear insights by presenting users with easy-to-understand charts, statistics, and visuals based on their logged activities.
The Technology Stack
To bring Steddy to life, we opted for React Native as the primary framework. React Native’s cross-platform capabilities allowed us to target both iOS and Android users without compromising on performance. Given the app’s emphasis on smooth animations and interactions, we turned to the following key libraries:
React Native Reanimated: React Native Reanimated is a powerful library that enables developers to create complex, high-performance animations in React Native. Leveraging Reanimated, we could achieve fluid transitions and visually appealing effects to enhance the overall user experience of Steddy.
React Native Gesture Handler: To ensure the app was intuitive and responsive, we integrated React Native Gesture Handler. This library facilitated smooth touch interactions, such as swiping, pinching, and tapping, enabling users to effortlessly navigate through the app and interact with their exercise data.
React Native Skia: Steddy’s custom and fancy animations required additional power, and React Native Skia came to our rescue. This library provided a bridge to Skia, a powerful 2D graphics library, enabling us to create visually stunning and unique animations that set Steddy apart from other exercise tracking apps.
The Development Process
Creating Steddy was a challenging yet rewarding journey. We began by carefully analyzing the app’s requirements and user flow, working closely with our client to ensure we were aligned with their vision. Once the wireframes and design assets were ready, we divided the development into sprints, prioritizing crucial features and animations.
Throughout the development process, we emphasized code quality, maintainability, and performance. Regular code reviews and testing were conducted to catch bugs early and ensure the app met the highest standards. If you’re interested in learning more about how we work and the services we offer, visit our Services page. There, you can discover the comprehensive range of services we provide to help businesses thrive.
The Challenges:
Building an app with such a heavy emphasis on animations and smooth interactions presented some unique challenges. One of the primary obstacles was optimizing the animations for various device configurations and screen sizes. To overcome this, we extensively tested the app on different devices and made adjustments to ensure consistency and performance.
Another challenge we encountered was memory management, especially when dealing with complex animations. By employing best practices and leveraging React Native’s profiling tools, we were able to identify and resolve memory leaks, ensuring the app’s stability and responsiveness.
Featuring on Product Hunt
One of the most exhilarating milestones in our journey with Steddy was its feature on Product Hunt – a platform recognized for showcasing innovative products to a vast and engaged audience.

Breaking Into the Top
We were thrilled to find that Steddy was recognized as the #4 Product of the Day! This acknowledgment was more than just a testament to our dedication and hard work; it was a stamp of approval from the Product Hunt community, suggesting that our app genuinely resonated with users. The feedback, suggestions, and interactions we received that day were overwhelmingly positive, providing us with valuable insights and further encouragement.
Making Waves in the Weekly Newsletter
But the excitement didn’t end there! Our accolades continued as Steddy was also highlighted in the top #10 for the Product Hunt Weekly Newsletter. This meant that our app was not just a fleeting favorite but remained significant in the eyes of the community, reaching even more potential users and amplifying our presence in the app ecosystem.
Reflections on the Product Hunt Feature
Being featured on Product Hunt played a pivotal role in amplifying our reach, and we sincerely thank the community for their support. Not only did it boost our visibility, but the engagement with the community also provided insights that were instrumental in refining and enhancing Steddy further.
Conclusion
Creating Steddy was an incredible experience for our team. We had the opportunity to showcase the power of React Native and the capabilities of libraries like React Native Reanimated, Gesture Handler, and Skia. The end result was a beautiful, distraction-free exercise tracking app that provides users with a seamless experience, making it easier for them to stay committed to their fitness goals.
We are grateful to have been part of this project and look forward to more opportunities to push the boundaries of React Native and build innovative, user-centric applications. If you haven’t already, be sure to check out Steddy on the App Store and embark on a journey of exercise tracking like never before!