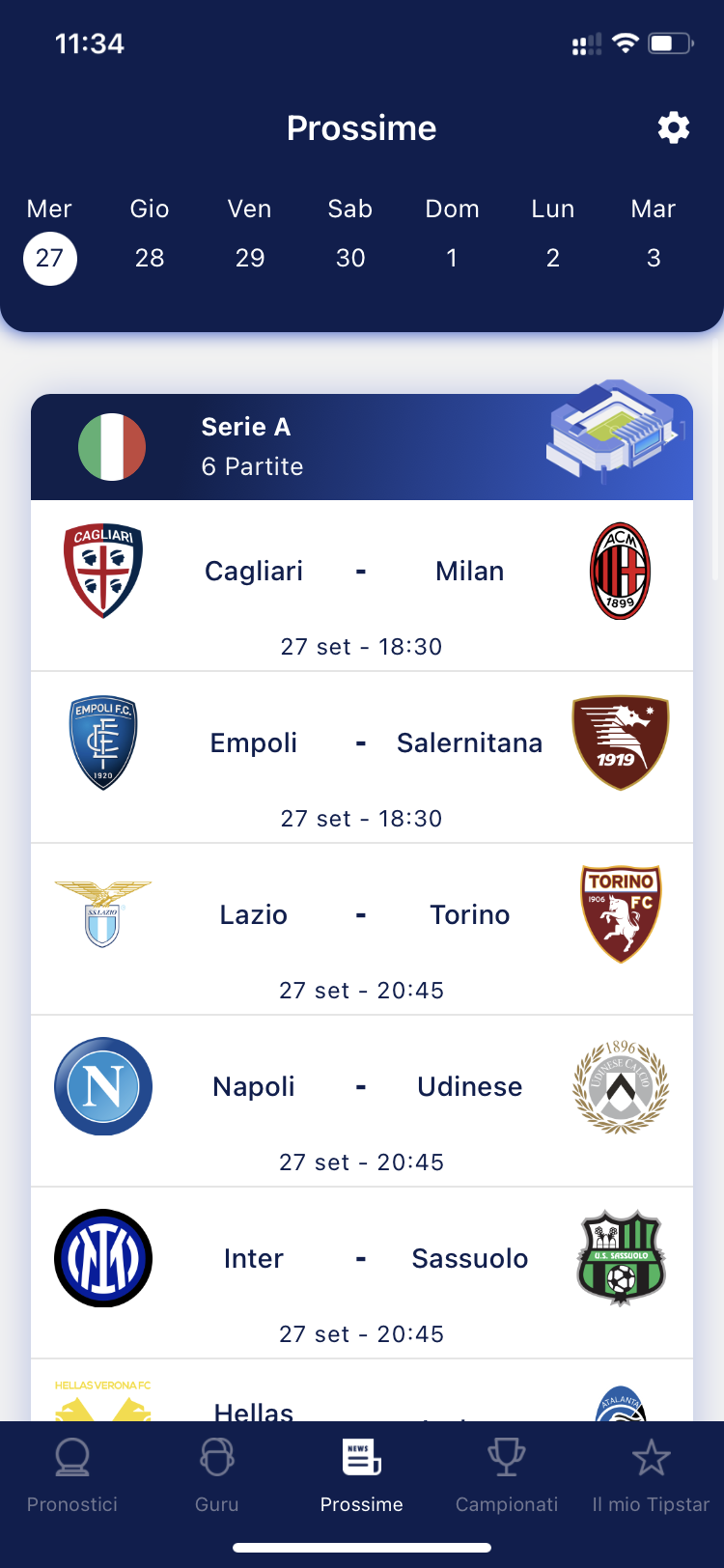
In Worklet cerchiamo sempre di abbracciare le ultime tecnologie, garantendo al contempo prestazioni di alto livello. Questo è stato il principio guida che ci ha ispirato nella creazione di Tipstar, un’applicazione rivoluzionaria nel campo delle scommesse calcistiche.
La Sfida Principale: La trasformazione della Codebase
Il percorso di Tipstar è iniziato con due codebase native: Objective-C per iOS e Java per Android. Sebbene questi linguaggi siano pilastri nel dominio delle app mobile, la nostra visione era quella di semplificare il processo di sviluppo e mantenere una coerenza tra le diverse piattaforme. Ed è qui che entra in gioco React Native.
La transizione a React Native non è stata un compito banale. La preoccupazione principale era preservare le prestazioni dell’app. Costruire un’app da zero con un nuovo framework è una cosa, ma migrare e garantire che funzioni in modo impeccabile è un’altra sfida.
React Native: Unire Prestazioni e Flessibilità
React Native offre una codebase unica per Android e iOS, rendendo lo sviluppo e il debug più veloci. Tuttavia, la sfida chiave era garantire che l’app, una volta trasformata, funzionasse in modo efficiente come le sue controparti native. La nostra risposta è stata una potente combinazione di strumenti all’avanguardia:
- Jotai per la Gestione dello Stato: La gestione dello stato è cruciale per la reattività e la fluidità di qualsiasi app. Jotai, con il suo approccio minimalista, ha garantito aggiornamenti ed elaborazioni efficienti, mantenendo leggera e veloce l’app.
- React Query: Spesso, l’esperienza dell’utente è compromessa dal ritardo nel recupero dei dati. Con React Query, la memorizzazione nella cache automatica, il processamento dei dati in background e la sincronizzazione sono diventati immediati, migliorando notevolmente le operazioni legate ai dati.
- React Navigation: La navigazione è il fulcro dell’esperienza utente. React Navigation ci ha permesso di implementare facilmente le navigazioni a stack, tab e drawer, garantendo un percorso fluido all’interno dell’app.



Reanimated & Gesture Handler: Il Cuore delle Nostre Animazioni
Mentre gli strumenti sopra menzionati hanno creato una base solida per Tipstar, l’anima dell’app risiede nelle animazioni e nelle gesture, indispensabili per il coinvolgimento degli utenti. Reanimated, con la sua API altamente ottimizzata ed espressiva, abbinata a Gesture Handler, ci ha consentito di implementare animazioni e interazioni complesse che erano non solo fluide, ma anche estremamente performanti.
Conclusioni: Un Capolavoro Tecnologico
Tipstar non è solo un’altra app nel settore delle scommesse sportive. Rappresenta una testimonianza di ciò che si può raggiungere dal punto di vista tecnico quando una visione innovativa è supportata dagli strumenti e dall’esperienza giusta. In Worklet, il nostro impegno è stato quello di assicurare che, mentre Tipstar faceva la transizione verso il futuro con React Native, non perdesse la sua essenza passata. Il risultato è un armonioso connubio di innovazione tecnologica e prestazioni di alto livello.
Questa transizione ci serve da promemoria del potenziale che risiede nell’abbracciare il cambiamento, pur restando radicati nei principi fondamentali. Worklet è orgogliosa di aver guidato questa transizione, stabilendo un punto di riferimento nel mondo dello sviluppo di app.
Se sei interessato a esplorare ulteriormente la nostra competenza tecnica e i servizi che offriamo, visita la nostra pagina Team & Tech. Lì potrai scoprire come possiamo assisterti nel tuo percorso di sviluppo di app e molto altro.